It’s a tale as old as time. Google has been making updates to search rankings that will affect millions of websites. Generally speaking, these changes are good and help improve the quality of sites people interact with on the open web. So today we’re going to specifically talk about Google’s new emphasis on the quality of the user experience and its possible impact on search ranking.
This update introduced the new website analysis tool called “Core Web Vitals” (CWV) found in PageSpeed Insights. CWV offers insights to the unoptimized components on website load time. As time goes on, more and more of the search ranking score will include both the Core Web Vital scores as well as the previous SEO checklist. If this sounds like an important part of your business is getting flipped on its head, don’t worry. We’ll walk you through each piece of this change and explain how beneficial it will end up being for you and your readers.
Below are the three areas of focus relayed in the CWV, but keep in mind that these are not the only metrics but definitely influence your ranking.
Core Web Vitals includes 3 areas of focus:
- Visual Stability (Cumulative Layout Shift/CLS)
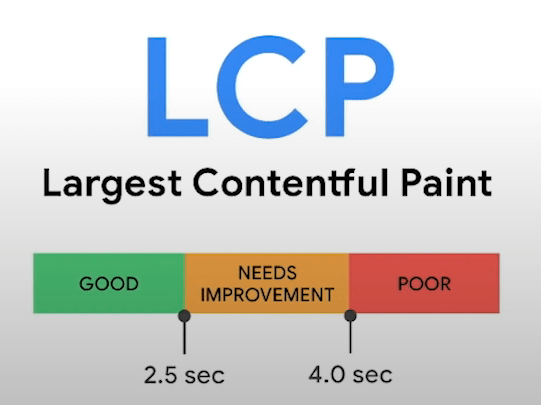
- Loading (Site Speed or Largest Contentful Paint/LCP)
- Interactivity (First input Delay/FID)
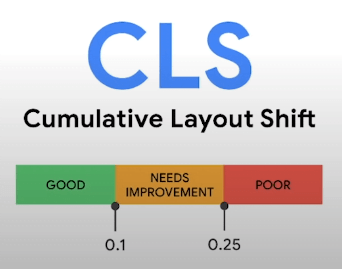
CLS (Cumulative Layout Shift) or Jumping content

Have you ever been reading a blog post or article online, when suddenly text or images on the page change positions? Without warning the content moves and you have to scroll to find where you lost your spot. Or maybe you have been trying to click next or add to cart, when a similar jump happens and keeps you from clicking the button. This jumping or flickering is what Google calls Cumulative Layout Shift (CLS). It creates a universally poor customer experience.

So, Why Does This Happen?
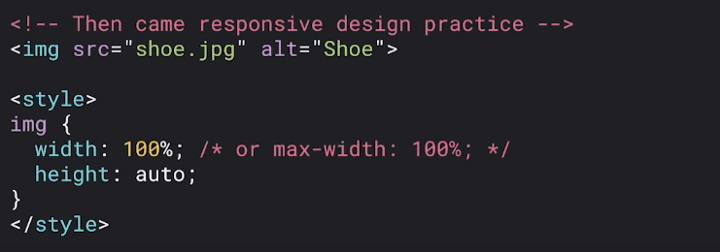
This happens when elements on a webpage change from their original start position. There could be assets without dimensions or with inaccurate dimensions due to common web design practices both from older methods and newer methods like CSS.
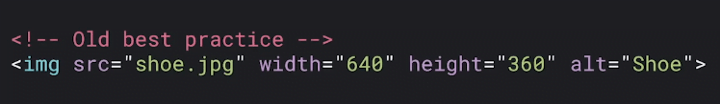
Old

(CSS)

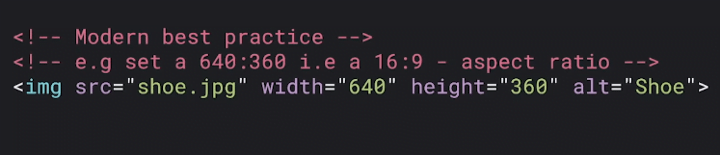
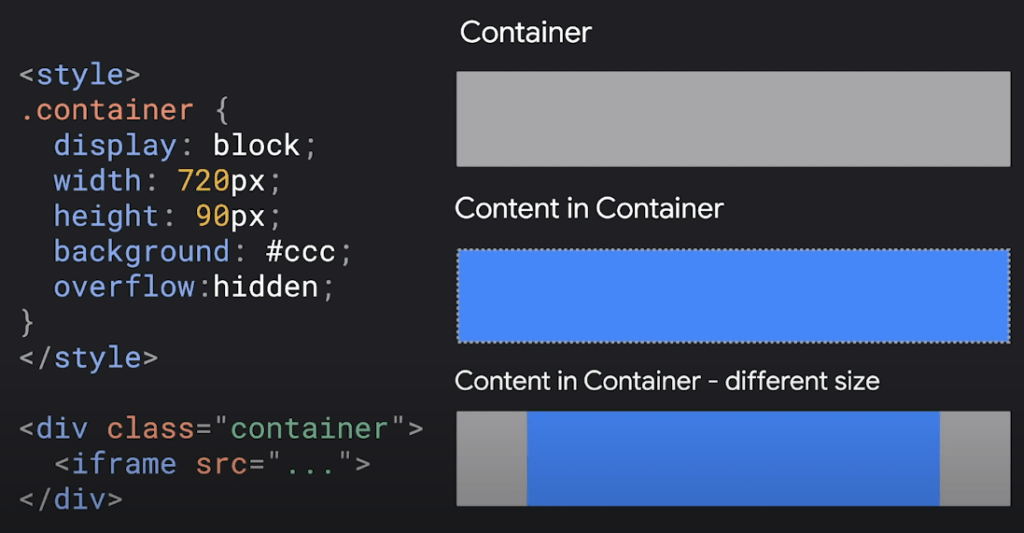
This shift could happen to anything from ads, embeds, iframes or simple images. There could also be dynamic content that has been placed on the site without proper optimization. One best practice is to reserve enough space for dynamic content such as any ads and promotions by placing fixed width and height parameters.
New parameters

This will allow for optimized code to eliminate CLS.
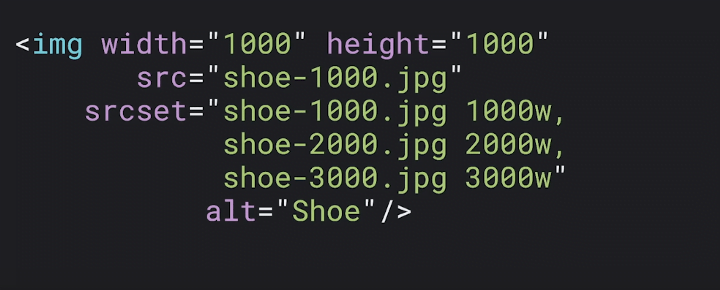
NOTE: This will also work with responsive images

Example:
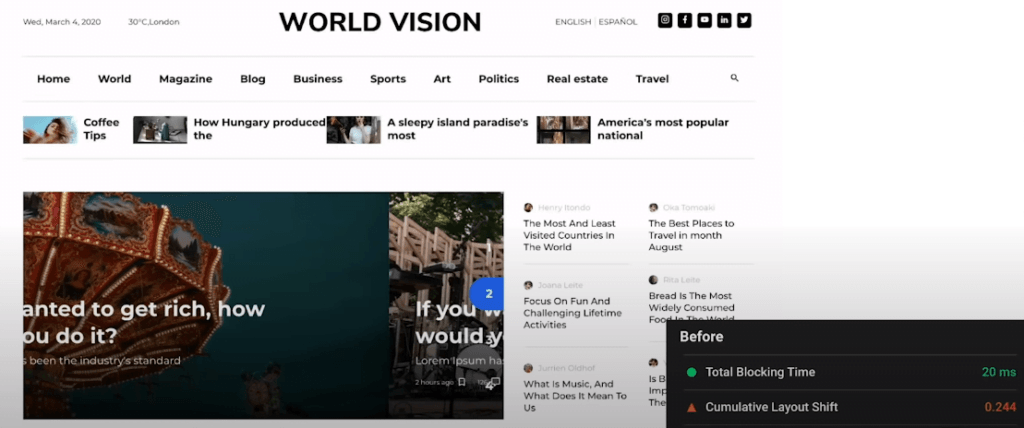
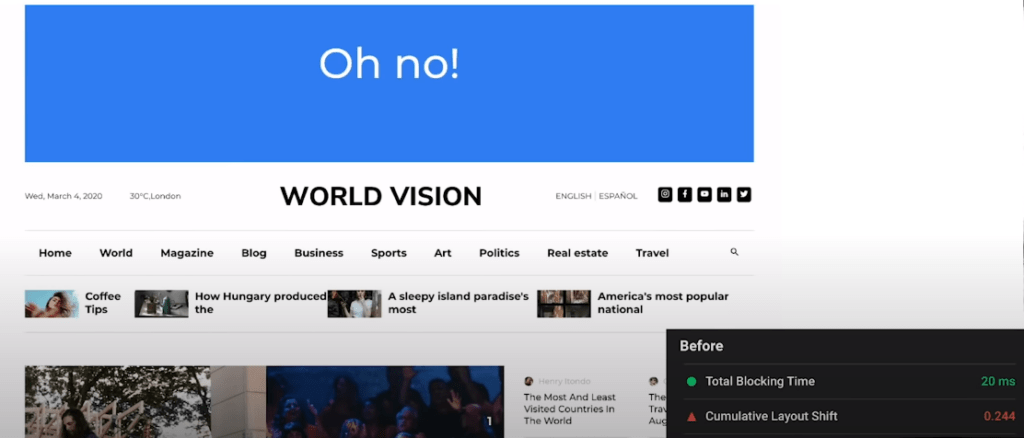
You’re browsing on the website World Vision,

When all of the sudden, bam!

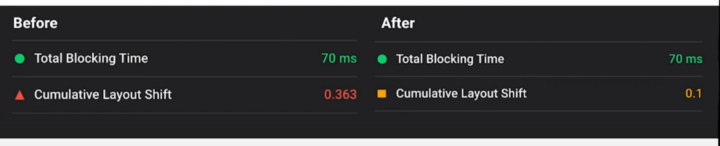
The dynamic ad that was not previously reserved pushed the whole site down. This brought World Vision near the “poor” ranking score. So here is how to reserve space for this ad.

Results?

The layout stability of your site ensures the user experience is smooth and natural. As a part of your Core Web Vitals, this will ultimately bring more traffic given your site’s rank through Google.
Site Speed or Largest Contentful Paint (LCP)
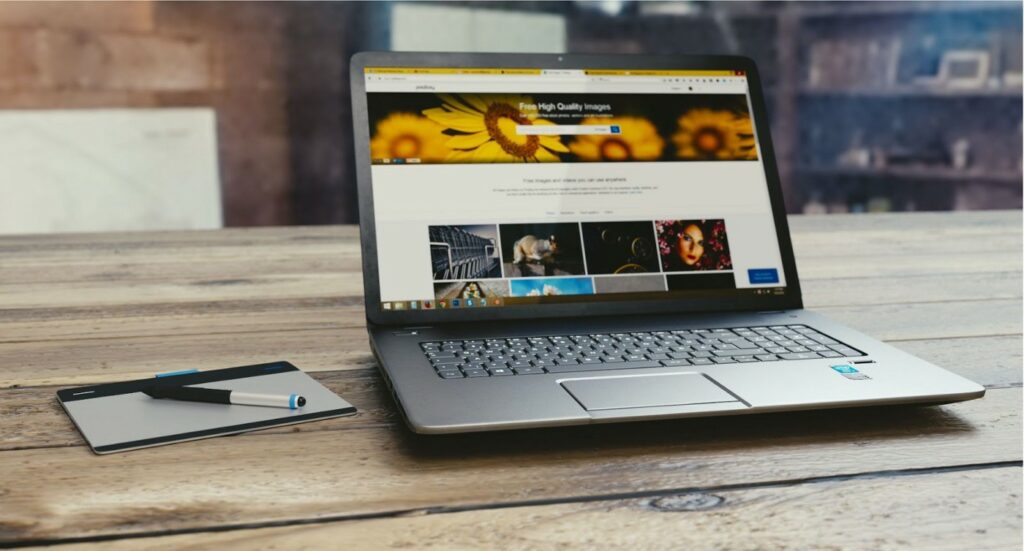
For many sites the largest elements are images. The lack of optimization will cause your page’s slow speed load because photos are the main elements in view on most websites — as seen on many websites using hero images at the front and center.


When running a test on one of your web pages, the following results are the main causes for poor LCP scores:
- Slow server response times
- Render-blocking JavaScript and CSS
- Slow Resource Load Times
- Client-Side Rendering
Tips:
Maybe it’s time to reconsider how important the image is. Does it trump possible site speed and ranking improvements you would see if the page were more optimized? Removing heavy loading images may be a solution to improve LCP but, we also understand that images are an important aesthetic and recommend that when high quality images are on the site to always compress them into more optimal formats, pair them with a good caching plugin and CDN to help with their impact.
Along the same topic, converting your assets into more efficient, modern formats should be evaluated to make sure that we’re not using any old/large formatted images.

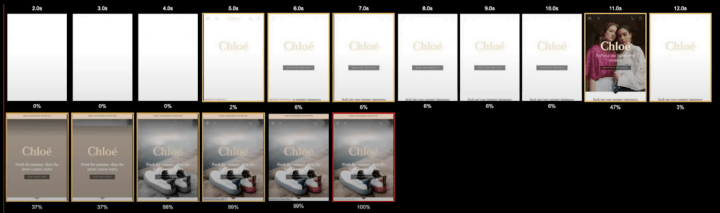
Above is an example of a site with poor LCP. The top row is the initial LCP taking 12 seconds to load but after optimizations and a few tweaks, it was brought down to 4 seconds. Taking these few steps to improve your site will make drastic changes to your LCP performance.

For a more technical approach defer any non-critical JavaScript and CSS to speed loading of the main content of your web page.
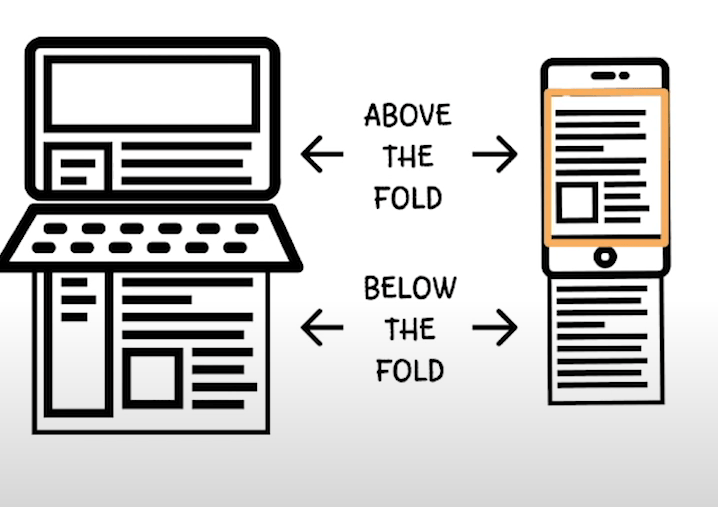
What this means is that you want to make sure you focus your CSS on loading the information and assets above the fold first.
The easiest way to approach critical CSS is to ask your developer to build it as you’re building the non-critical CSS on the site. That way it stays consistent with the whole site. Another way is to have a dedicated critical CSS file at the ready that you can bring in and work off of.
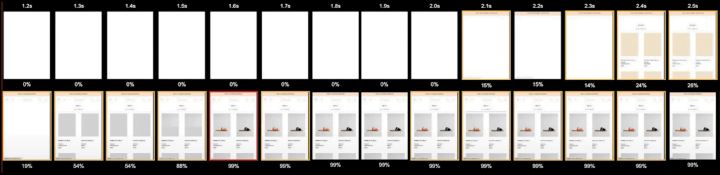
This is an example of how critical CSS optimization has helped websites improve.
As you can see, the page starts loading at 1.3 seconds versus 2.4 seconds.

How can you tell what elements are contributing to CLS on your site? Don’t worry, we have found some testing resources that will help you.
Testing Resources
As your monetization partner, we’re here to guide you with issues big and small. This industry is full of errors, code malfunctions, and frequent changes. We can offer you our expert recommendations on what to work on with your web developer to create the most optimal website possible. Making sure you find a trusting and capable developer to have as a resource is crucial for present and future success with the new emphasis on Core Web Vitals. These optimizations are not a singular “fix”, but an ongoing culmination of many improvements that will be worth your investment and put your website far ahead of the crowd.
If you’re not yet a part of our Monumetric family, join here!